Install these tools on your website to promote your events, build your Bandsintown following and grow your fan email and SMS list:
Bandsintown Block for Squarespace: the easiest way to add tour dates to your site in a few clicks
Advanced Events Widget: event listing with fully customizable text, look and feel to match your style
Follow Button: a simple call to action to grow your Bandsintown following while building your contact list
Signup Form: an email signup form to build your contact list while growing your Bandsintown following
You can install the Bandsintown Block on Squarespace to let your fans know when you're performing next and get all necessary information and/or tickets without leaving your site.
On your Squarespace website, add an insert point by clicking on the ‘+’ sign on the right-hand top corner.
Scroll down to ‘More’ and select Bandsintown from the menu. For help, visit adding blocks.
In the Bandsintown Block editor, enter your Band Name. In the ‘Timeframe to Show’ dropdown menu, select ‘Upcoming’ to only display future events, ‘Date Range’ to display all events within specified start and end dates (including past events) or leave it blank to show all events. After editing, click on ‘Apply’.
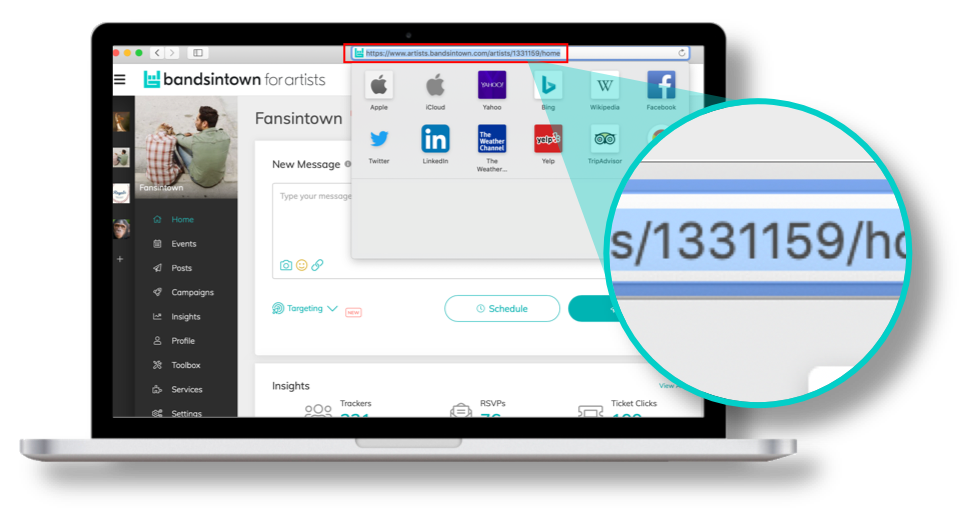
The name of your artist should be exactly as displayed on your Bandsintown account, or your Bandsintown artist ID using the format id_123456789 (where 123456789 should be replaced by the number found in the URL of your artist page).
Click on the ‘Save’ button to save your changes.
Examples
Some great examples of websites created with the Bandsintown App in Squarespace websites.




Need more customization?
You can use our native Bandsintown Events Widget or the Bandsintown Events API.
01. CUSTOMIZE
Use our builder to customize your widget
02. COPY
Copy your embed code.
03. Paste
Add it on your website
STEP 1: CREATE YOUR CUSTOM WIDGET
Get set up easily in just a few clicks—no coding required. Use the default install settings to have the widget automatically match your website's color scheme, or dig deeper to customize fonts, colors, content, and more.
Please note that the Events Widget is compatible with all website builders that support HTML editing. This includes WordPress, Wix, Squarespace, Shopify and more.
STEP 2: Copy your WIDGET CODE
Once you’ve finished customizing your widget, click on the button ‘Copy Code’.
Need Help? Start a chat we'll be happy to assist you.
STEP 3: PASTE YOUR WIDGET CODE ON SQUARESPACE
In your SQSP account, go to your Web Site
Select the page where you want to display your tour dates (or create a new one)
Click on the + button in the top of your section
Select </>CODE
Paste your Bandsintown widget code
Click on DONE to save your changes
Your shows are now listed on your website and will sync in real-time with your Bandsintown account
01. Build your URL
Define the URL you will use in your Follow Button
02. Paste your URL
Paste your URL on your Squarespace Button
03. Test your Button
Verify the button will open the fan acquisition form
STEP 1: Build the URL to use on your Follow Button
You could follow this template to create your URL
https://bandsintown.com/artist-subscribe/2619661?app_id={your_app_id}&affil_code={your_affiliation_code}&came_from=267&utm_source=public_api&utm_medium=api&utm_campaign=trackCopy the URL above and make sure to:
replace 2619661 by your own Bandsintown artist ID
replace {your_app_id} with a custom string composed of the prefix squarespace- followed by the artist name. For example squarespace-Justin-Bieber
replace {your_affiliation_code} with the Affiliation Code you already use to call the Bandsintown API (or remove the affil_code parameter altogether if you don’t already have one)
Other Parameters you could add to the URL to customize colors, sizes and fonts:
&bg-color=%231A1A1A&border-color=%23FFFFFF&cta-bg-color=%23FFFFFF&cta-border-color=%23FFFFFF&cta-border-radius=0px&cta-border-width=3px&cta-text-color=%23FFFFFF&font=Helvetica%20Neue&text-color=%23FFFFFF
STEP 2: Paste your URL on your Squarespace Button
Once you’ve finished customizing your URL, create your Squarespace Button and paste the URL
Click on Add Section
Search for the Button Object
Paste the URL code you created on step 1, inside the Link field
Click on Save to publish the changes
Check if the Buttons is linking to your URL
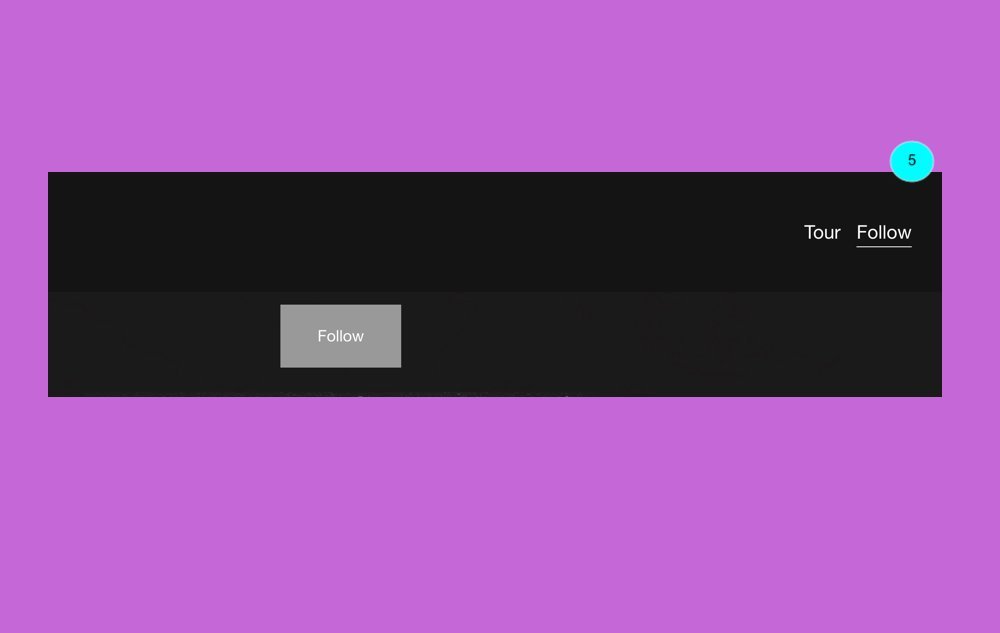
STEP 3: Test your Button
If you click your button you should see the Fan Acquisition Form
Use our builder to customize your email signup form
Copy your embed code
Add it on your wbsite
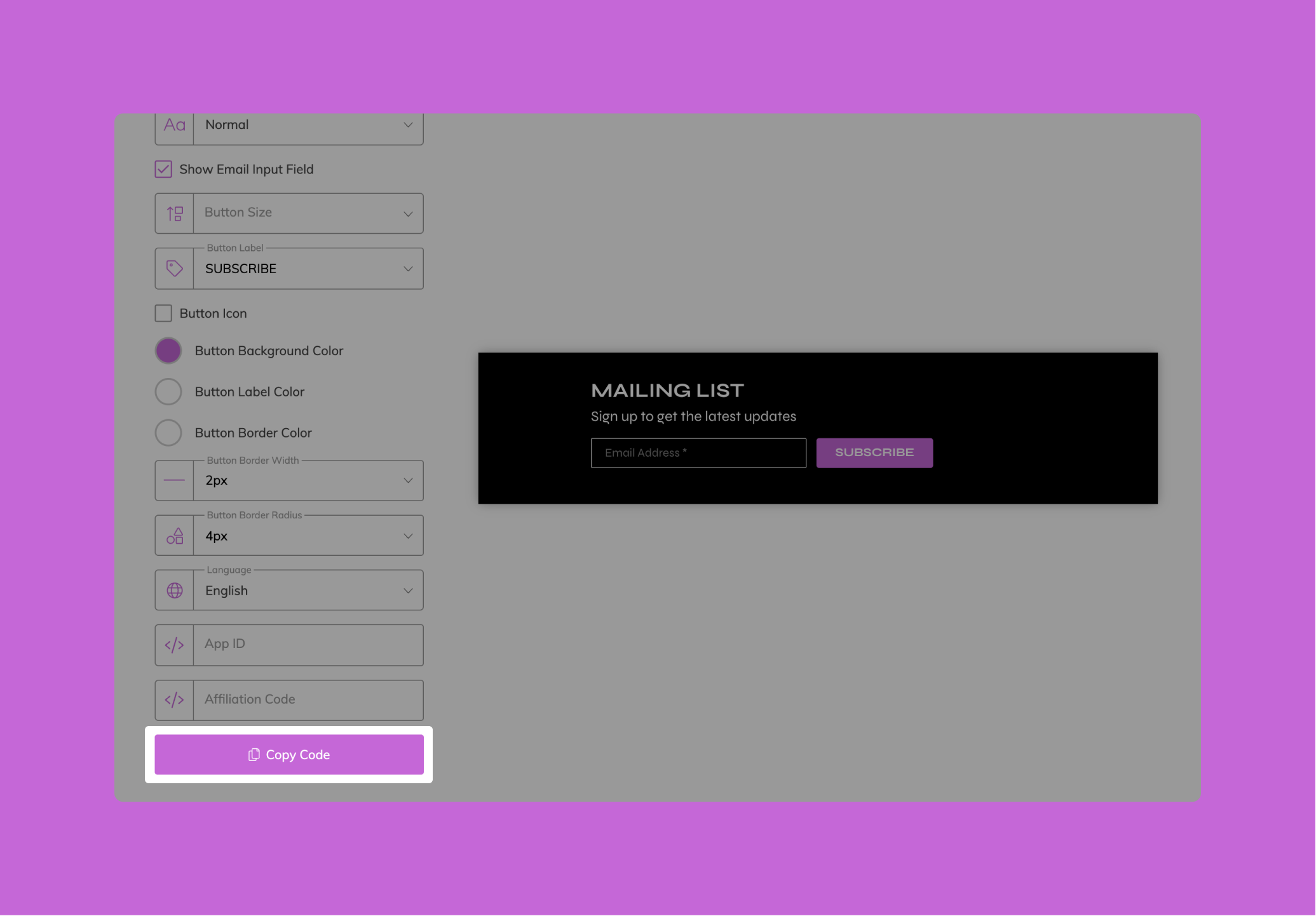
Get set up easily in just a few clicks—no coding required. Customize your form's layout, colors, fonts, and copy to match your aesthetic and voice.
Once you’ve finished customizing your Signup Form, click on the ‘Copy Code’ button, paste it on your website, and you’re all set! Your visitors can now easily subscribe to your Emails/SMS lists, follow you on Bandsintown, and begin receiving your event alerts & direct messages.
In your SQSP account, go to your Web Site
Select the page where you want to display your Signup Form (or create a new one)
Click on the + button in the top of your section
Select </> CODE
Paste your Bandsintown Signup Form code
Click on Elsewhere to save your changes
Click on DONE then Save
Your Mailing list form and subscribe button are now listed on your website and will sync in real-time with your Bandsintown account